Tō-Lám
Tour guide in Taiwanese Hokkien
Role: UX Research, Product Design
Duration: 3 months
Platform: Mobile App
Team: Solo Project
Tool: Miro, Figma
Overview
Tō-Lám is a tour guide application that aims to create a delightful and accessible learning experience during museum visits.
User Interview
Understand
I interviewed five individuals to understand their challenges and learning experiences in the museum.
"The experience that I remember the most provides an interactive way to help me understand the background behind the artwork."
"I mostly take glances, only pause when something catches my interest."
"I don't have an unlimited data plan, so I have difficulties using a QR code-based audio guide."
Takeaway
Interactive Elements: All participants expressed a lasting impression of interactive elements within the exhibitions. These elements enhanced their experience.
Engagement: Four out of five participants said they usually took glances in the museum.
Accessibility: One participant pointed out difficulties with QR code-based audio guides due to limited data plans. It highlights a common issue that many applications often exclusively offer an online mode, excluding users without internet access and lacking accessibility.
Persona
User Journey Map
Define
Challenge
The lack of concentration limits the overall museum experience, resulting in reduced engagement and diminished learning opportunities, and existing online applications are ineffective for users with limited internet access.
How might we create an interaction to keep users engaged?
How might we add a feature that can be used without the Internet?
Hypothesis
01
I plan to transform the paper-based guidebook into a digital version to increase interactivity. Visitors can interact with the exhibits, while the museum can reduce paper use.
02
Users with limited online access can schedule their visit. They can buy tickets online and download their tour guide in advance.
Competitive Audit
Ideate
Sketch
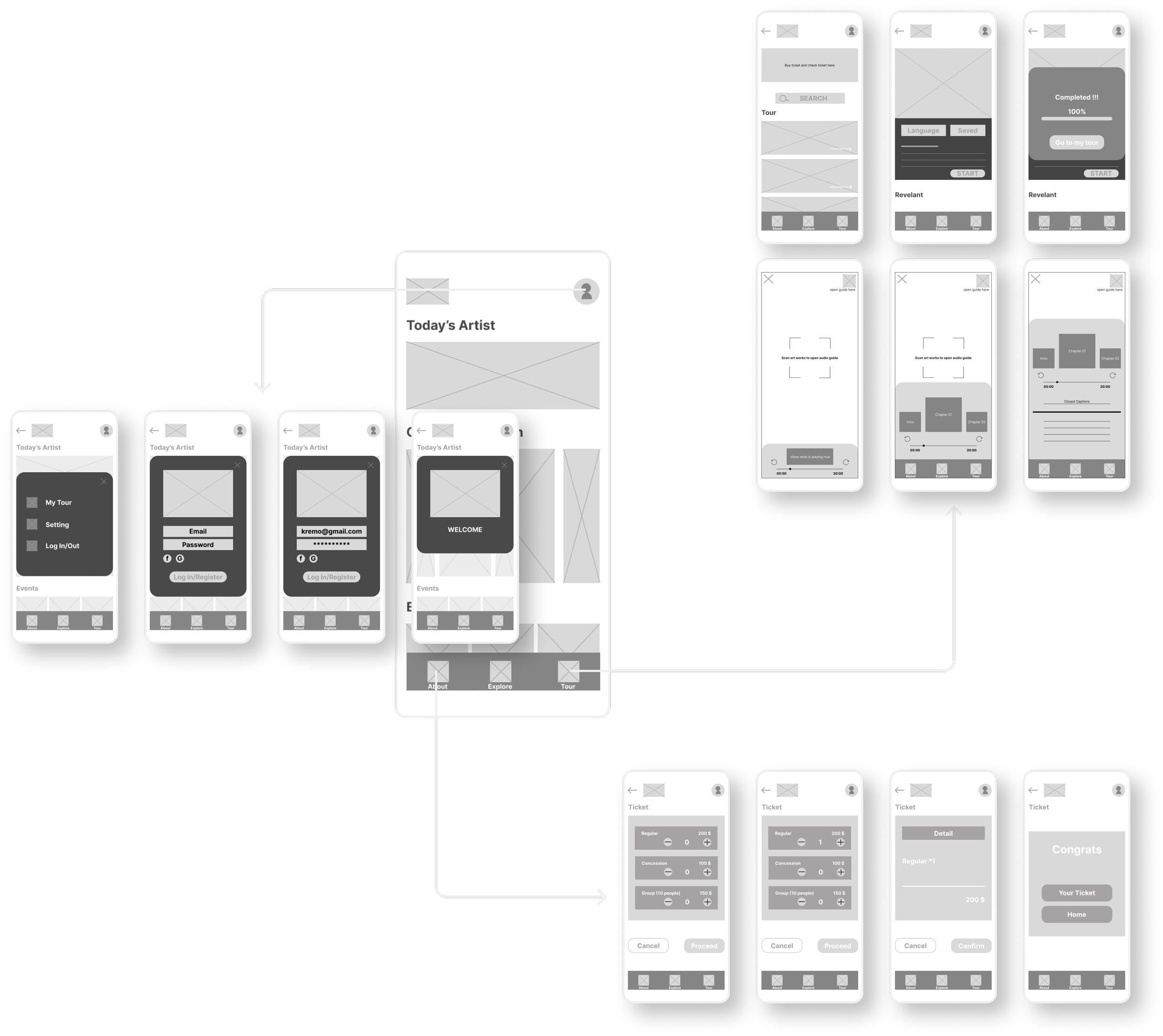
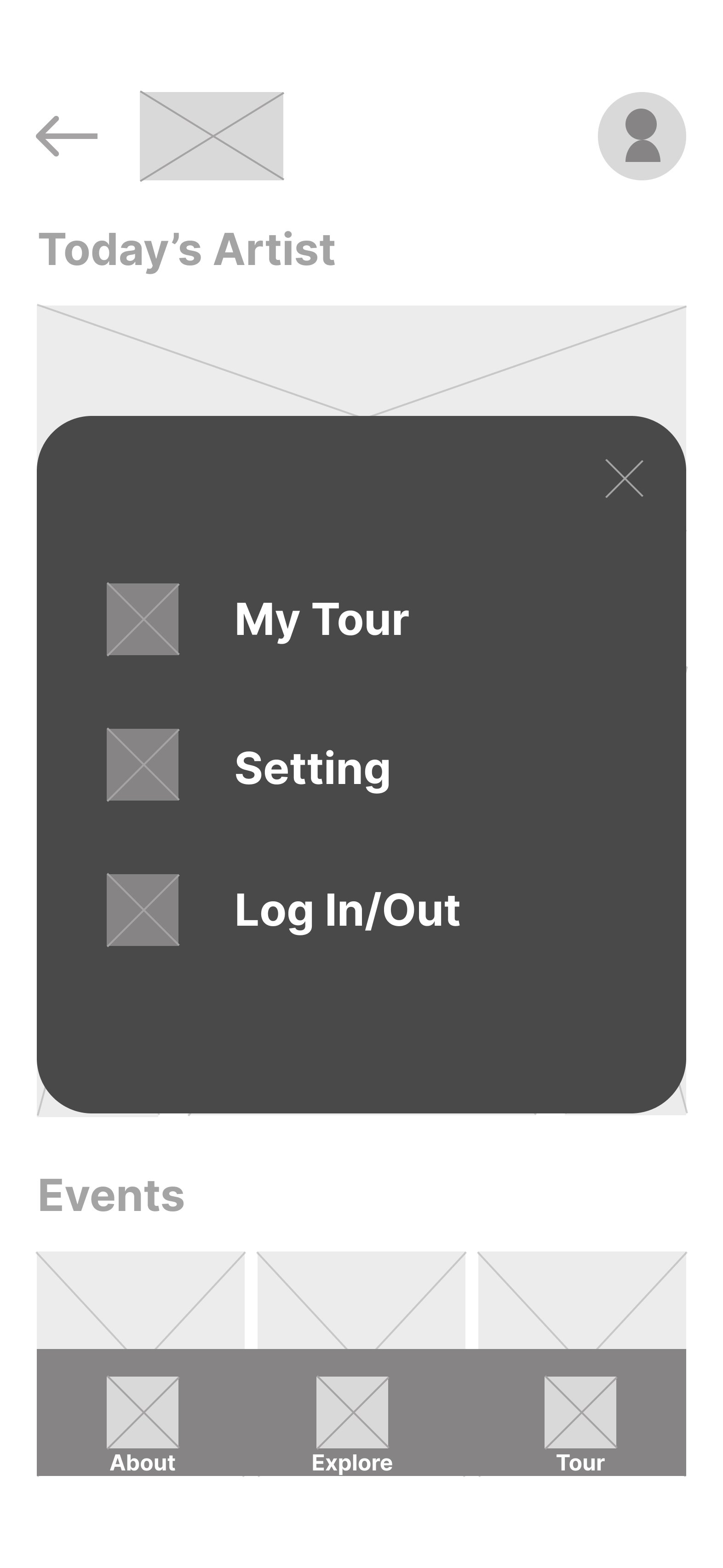
Low-Fidelity Prototype
Validate
Usability Test
Iterate
Insights
01
BeforeAfterFeedback
Participants find the user flow of the AR camera unclear.
Improvement
Add a 3D object after the user taps the screen.
02
BeforeAfterFeedback
Participants struggle to realize they should drag twice to open closed captions. They find this action not very intuitive.
Improvement
Allow users to tap once to access Closed Captions.
03
BeforeAfterFeedback
Participants express confusion in locating their tours within the application. Some are unable to find previously downloaded AR tours.
Improvement
Enhance the navigation and organization of the tours section. Remove "My Tour" from the avatar and change it to the tour page.
High Fidelity Prototype
Iterate
Insights
01
BeforeAfterFeedback
Participants suggest additional interactive elements.
Improvement
Users are able to tap on objects to identify key points of the exhibits.
02
BeforeAfterFeedback
Participants have problems with finding the Proceed button during the payment.
Improvement
Emphasize the button.
Final Design
01
Utilize Augmented reality to digitalize the guidebook and audio guide to increase interactivity and engagement.
02
Purchase tickets in advance to schedule your visit.
03
Add the download feature to increase visitor accessibility.
Reflection
This UX case study presents a project I designed during online courses, a tour guide application based on an Art Museum in my hometown, Tainan. It was my first attempt at integrating AR elements into mobile application design. While conducting usability tests, I found that simplifying interactions is crucial to prevent users from feeling disoriented. Complicated actions such as dragging twice could lead to user confusion. In future iterations, I plan to deepen my understanding of AR and explore diverse interactive elements like gestures to test different effects on engagement.